Dodaj produkty podając kody
Wyświetlacze ciekłokrystaliczne i ledowe

Mamy za sobą podłączenie czujników do Arduino. Więc warto dane, które z nich wychodzą wyświetlić na zewnętrznym wyświetlaczu. Tak aby cały system działał niezależnie od komputera i w dodatku lepiej wyglądał. Wiedza ta też pozwoli nam na stworzenie ciekawych projektów.
Już po opracowaniu materiału z tego artykułu będziemy w stanie stworzyć prostą stację. Taką, która będzie wyświetlała nam temperaturę oraz wilgotność powietrza, a dane będą pojawiały się na wyświetlaczu. Brzmi ciekawie, prawda? A więc do dzieła!
Wyświetlacze ledowe - czym są i jak działają.
Wyświetlacze ledowe są ciekawym rozwiązaniem gdy nie potrzebujemy wyświetlać dużej ilości danych. Najprostsze z nich to wyświetlacze segmentowe i to nimi się dzisiaj zajmiemy. Tak jak sama nazwa mówi wyświetlacze składają się z segmentów które po zasileniu generują światło. Dzisiaj skorzystamy z wyświetlacza 7-segmentowego na którym możemy wyświetlić liczby od 0 do 9 oraz kilka liter.
Podłączenie wyświetlacza 7-segmentowego do Arduino jest bardzo proste. Działa tak jak podłączenie kilku diód led, ponieważ każdy segment będziemy sterować jednym pinem. Jednak aby zadanie nie było takie proste i nie zabierało nam tyle cennych dla nas pinów posłużymy się układem 74HC595N, nie brzmi znajomo? Nic dziwnego, jest to model układu znanego szerzej jako rejestr przesuwny.
Do czego on służy? Głównie do zaoszczędzenia wyjść na płytce, model którego będziemy używać potrafi obsłużyć 8 wyjść zabierając tylko 3 piny Arduino. Tym sposobem zaoszczędzimy 5 pinów. Jak jego działanie wygląda w uproszczeniu? W taki sposób, że po każdym podaniu sygnału na pin zegarowy stan wyjść zmienia się o 1. Gdy podamy sygnał na pin 1 naszego rejestru, a następnie podamy sygnał na pin zegarowy na pinie 1 będzie stan niski, za to na pinie 2 będzie to stan wysoki, bo sygnały przesunęły się o jedno miejsce.
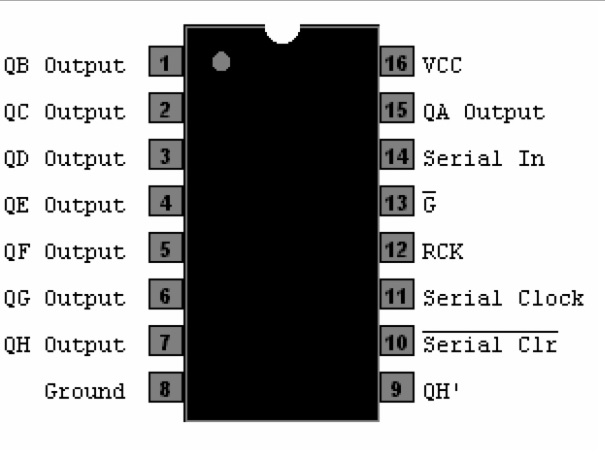
Aby prawidłowo podłączyć układ do zasilania jak i do płytki musimy zastosować się do podanego przez producenta schematu połączeń, który wygląda tak:

Piny od 1 do 7 oraz pin 15 są to wyjścia układu, którymi będziemy sterować. Złącza 8 i 13 podłączamy do masy, a 16 i 10 do 5V. Teraz zostały tylko piny które podłączymy do złącz Arduino. Pin 11 rejestru, czyli SCK podłączymy do pinu 5 w Arduino, pin 12, czyli RCK do złącza 6 w płyce, a pin 14, czyli SI do pinu 7.
Kiedy wiemy do czego służą poszczególne piny w rejestrze musimy poznać funkcję pinów w samym wyświetlaczu. Jego budowa jest banalna i aby zrozumieć do czego służy dany pin wystarczy spojrzeć na schemat połączeń poniżej:

Ze względu na to, że nasz wyświetlacz ma wspólną katodę. Czyli minus, aby zapalić jeden z segmentów wystarczy, że podamy na niego napięcie. Tak więc podłączenie wyświetlacza do rejestru jest stosunkowo proste, bo wejście “a” na wyświetlaczu podłączamy do wyjścia “QA” na rejestrze, wejście “b” do wyjścia “QB” i tak dalej. Pin GND wyświetlacza podłączmy oczywiście do GND w naszym układzie.
Uważni dostrzegą, że jedynym pinem, którego nigdzie nie przypisaliśmy jest “dp”. Jest to kropka na wyświetlaczu, której nie podłączmy, ale nic nie stoi na przeszkodzie, aby podłączyć ją do Arduino. Pomijając rejestr i zaprogramować płytkę, tak aby podczas określonej operacji dioda na przykład mrugała.
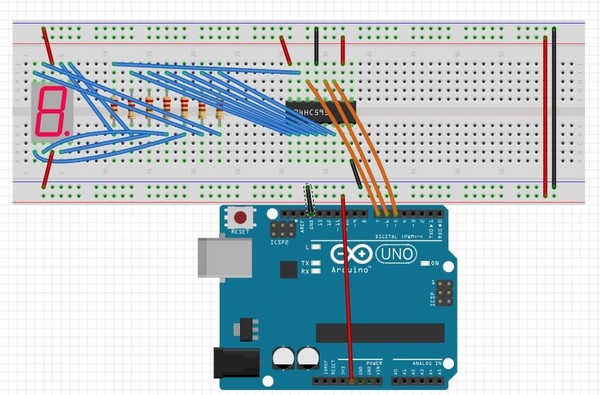
Zbudujemy teraz układ, ważne jest, abyśmy pamiętali o rezystorach, tutaj użyjemy opornika o wartości około 220Ohm, ale 180Ohm też będzie dobry. Układ powinien wyglądać tak:

Teraz pora na program. Tutaj ze względu na transmisję danych w szeregu musimy wyliczyć ile bitów wysłać aby wyświetliła nam się konkretna liczba z zakresu 0-9. Aby znacznie to ułatwić przedstawię gotowe wyniki dla poszczególnych liczb, konkretnie dla wyświetlacza ze wspólną katodą. Aby wyświetlić liczby musimy wpisać takie wartości:
0 - 63 4 - 102 7 - 7
1 - 6 5 - 109 8 - 127
2 - 91 6 - 125 9 - 103
3 - 79 7 - 7
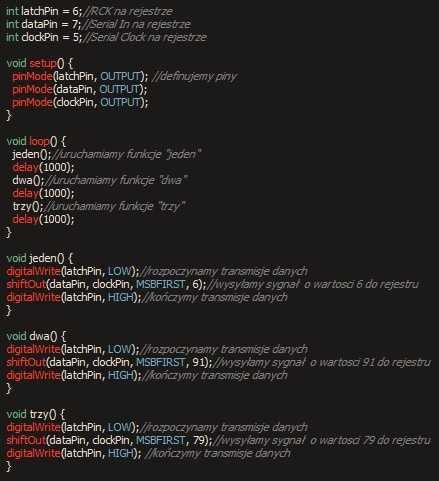
Znając te wartości wiemy już co wpisać podczas tworzenia programu, który będzie wyglądać tak:

W kodzie pojawiło się kilka nowych komend, które warto omówić, zacznijmy od “shiftOut”, jest to polecenie, które wysyła w trybie transmisji szeregowej (bit po bicie) dane do rejestru. Budowa tego polecenia wygląda tak “shiftOut(dataPin, clockPin, kolejność odczytu, wartość);”, my już wcześniej zdefiniowaliśmy gdzie podłączone są piny odpowiedzialne za “dataPin” i “clockPin”, za pomocą zmiennej “int”, więc jedyne co zostaje nam do ustalenia to kolejność odczytu i wartość.
Kolejność odczytu możemy nadać korzystając z argumentów “MSBFIRST” oraz “LSBFIRST”, argument ten służy do ustalenia odczytu wartości, w przypadku “MSBFIRST”, odczytujemy najpierw bit o największym znaczeniu od lewej strony, a w “LSBFIRST” odczytujemy bit o największym znaczeniu z prawej strony.
Definicje podałem jako ciekawostkę, bo o ile korzystamy tylko z wyświetlacza 7-segmentowego nie będziemy korzystać z innych funkcji tego argumentu. Osoby które już przeanalizowały kod mogą się zdziwić, bo jest w nim więcej niż dwie funkcje “void()”.
Korzystając z tego zapisu łatwo możemy tworzyć dużo funkcji w programie, jednocześnie zachowując spory porządek. Tworzenie funkcji jest o tyle proste, że składa się tylko z “void nazwa funkcji() {}”, gdzie w miejsce nazwa funkcji wpisujemy odpowiadającą nam nazwę, oczywiście bez spacji. W momencie kiedy chcemy daną funkcję wywołać wystarczy, że wpiszemy “nazwa funkcji();”. Proste? Pewnie, że tak!
Działający układ powinien wyglądać tak:

Aby utrwalić naszą wiedzę stwórzcie program który wyświetli po kolei wszystkie cyfry od 0-9.
Wyświetlacze ciekłokrystaliczne - czyli prostota i wygoda w eleganckim wydaniu.
Ekrany ciekłokrystaliczne, znane szerzej jako LCD (Liquid Crystal Display), są bardzo popularne. Większość z nas ma je w swoich telefonach, komputerach, telewizorach czy samochodach. Wyświetlacze te swoją popularność zdobyły dzięki niskiej cenie oraz dobrej jakości wyświetlanego obrazu. Ich działanie polega na wysterowaniu położenia drobnych kryształów w matrycy za pomocą impulsów elektrycznych.
Ekrany z których będziemy dzisiaj korzystać mają jeszcze bardziej uproszczoną konstrukcje. Ich działanie opiera się tylko na jednym kolorze, mianowicie czarnym. Gdy impuls elektryczny oddziaływuje na kryształ, on zmienia pozycje na taką która nie przepuszcza światła generowanego przez podświetlenie matrycy. Gdy prąd nie jest dostarczony do kryształu, to ustawia się on w pozycji która całkowicie przepuszcza światło generowane przez matrycę.
Dzisiaj wykorzystamy wyświetlacz LCD 16x2 o zielonym podświetleniu, który podłączymy do Arduino za pomocą konwertera pracującego na magistrali i2C. Oznaczenie 16x2 mówi o tym, że wyświetlacz może wyświetlić dwa wiersze każdy po 16 znaków. Najczęściej stosowanymi wyświetlaczami w Arduino są ekrany oparte o sterownik HD44780. Więc jeśli trafi nam się wyświetlacz z tym sterownikiem możemy być pewni, że z łatwością go obsłużymy.
Czym jest magistrala i2C? Jest to magistrala która komunikuje się z mikrokontrolerem za pomocą dwóch pinów transmisyjnych. Jeden odpowiada za przesył danych, a drugi za taktowanie zegara magistrali. Oczywiście musimy podłączyć jeszcze dwa piny, które odpowiadać będą za zasilanie. Transmisja danych może odbywać się w obie strony, czyli od urządzenia od mikrokontrolera do Arduino i z płytki do urządzenia.
Stosunkowo często korzysta się z niej aby ograniczyć ilość pinów. Na przykład przy podłączeniu wyświetlacza, gdzie przy pomocy połączenia tradycyjnego użylibyśmy czterech, albo ośmiu pinów transmisyjnych, tutaj używamy tylko dwa. Ze względu na adresowanie urządzeń które podłączmy do mikrokontrolera za pomocą tej magistrali możemy podłączyć ich o wiele więcej niż korzystając ze wszystkich pinów, które są dostępne w Arduino.
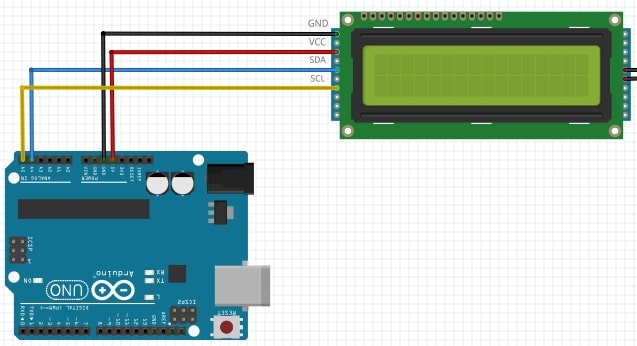
Podłączenie wyświetlacza z konwerterem i2C jest niezwykle proste, i musi wyglądać tak jak na układzie poniżej:

Aby układ prawidłowo zadziałał oprócz zaprogramowania samej płytki musimy odczytać adres naszego konwertera i2C. To właśnie on odpowiada za komunikację z wyświetlaczem. Możemy to porównać do wysłania listu. Gdy podamy zły adres przesyłka nie trafi do adresata.
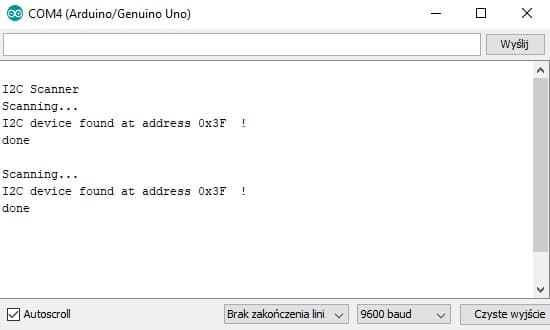
Tak samo będzie tutaj, dane nie zostaną przekazane do konwertera, a ekran nie wyświetli nam żadnej treści. Aby odczytać adres naszego wyświetlacza musimy na płytkę podłączoną do komputera wgrać program i2C scanner, który znajduje się pod tym adresem: https://bit.ly/2BXR2j0 Po wgraniu go na płytkę (nie zapomnijcie o podpięciu wyświetlacza) musimy wejść w Serial Monitor, jeżeli wszystko przebiegło poprawnie ukaże nam się adres wyświetlacza, w moim przypadku jest to 0x3F.

Gdy znamy już adres naszego konwertera możemy przejść do wyświetlania znaków na samym ekranie. Kolejną ważną rzeczą jest zaimplementowanie biblioteki dzięki której obsłużymy nasz wyświetlacz, nazywa się LiquidCrystal_I2C i możemy pobrać ją tutaj https://bit.ly/1Nkj9IT
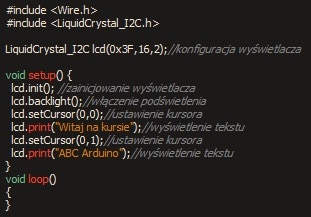
Jeśli wgraliśmy już bibliotekę, zabierzemy się za napisanie programu który przywita nas i będzie wyglądać tak:

Tradycyjnie omówimy nowe polecenia. Na początku musimy skonfigurować wyświetlacz,a w zasadzie bibliotekę, aby dobrze współpracowała z wyświetlaczem, służy do tego komenda “LiquidCrystal_I2C lcd(adres, wielkość wyświetlacza);”.
W miejsce adres wpisujemy wynik programu i2C Scanner, a w miejsce wielkość wyświetlacza musimy wpisać ile znaków, w ilu wierszach obsługuje nasz ekran. W naszym przypadku jest to 16 znaków w 2 wierszach. Następną komendą jest “lcd.init();” tutaj nie przypisujemy żadnych argumentów, jedyne co wykonuje to polecenie to inicjuje wyświetlacz.
Kolejnym poleceniem jest “lcd.backlight();”, służy do włączenia podświetlenia naszego wyświetlacza, gdy chcemy aby podświetlenie zostało wyłączone wpisujemy “lcd.noBacklight();”. Aby ustawić kursor w wybranym przez nas miejscu używamy polecenia “lcd.setCursor(kolumna, wiersz);”, w miejsce kolumna wpisujemy numer kolumny w której ma pojawić się znak, a w miejsce wiersz wysokość znaku na wyświetlacz.
Jeżeli chcemy aby tekst pojawił nam się w trzeciej kolumnie, w drugim wierszu komenda wygląda następująco “lcd.setCursor(3, 1);”. Jedną z ważniejszych komend w tej bibliotece jest “lcd.print(“tekst”);”, za jej pomocą wyświetlamy tekst na naszym wyświetlaczu, podobnie jak w Serial Monitorze chcąc wyświetlić tekst musimy umieścić go w cudzysłowach. Jeszcze jedną dosyć istotną komendą jest “lcd.clear();”, służy do wymazania zawartości naszego wyświetlacza.
Działający układ powinien wyglądać tak:

Jako zadanie domowe napiszcie program który wyświetli wasze imię, wyłączy podświetlenie, wyczyści wyświetlacz, włączy podświetlenie i wyświetli wasze nazwisko.
Mając opanowany materiał z ostatnich artykułów bez trudu możemy zbudować swoje pierwsze urządzenia. Nic nie uczy lepiej od tworzenia swoich projektów, które będziemy z dumą podziwiać!
Produkty użyte w poradniku:
- Zestaw startowy UNO XXL-2












